english-for-designers
Grocery Shopping Navigation Application
Previous Abstract
The topic of this bachelor thesis is the conception and visual identity of grocery shopping & charity mobile application. The theoretical part of the thesis includes the theory of existing applications and UX, the concept and my design process. The main aim of the work is to make shopping easier and quicker, but also to make charity more common. The practical part is an analysis of buyer’s needs at first, then the designing based on user’s needs performed from analysis, and the creation of a functional prototype of the application.
New Abstract
This bachelor thesis deals with a conception of grocery shopping & charity mobile application. At first, it is important to perform an analysis to understand customers’ issues and needs. The theoretical part of the thesis includes the research of similar applications and the paper describes the process of creating an app with the importance of User Experience Design and User Interface Design. The practical part is, except for the analysis, a fully designed app interface and clickable prototype, but also the marketing strategy and concept of visual identity. The main aim of the work is to make shopping easier and quicker, but also to make charity more common.
Keywords:
Mobile Application, Grocery Shopping, Charity, User Experience, Graphic Design, Visual Identity
How it all started?
I know it happends to me quite often, that I need to buy a product and I am walking among the shelves all over again, but I still can not find, what I am looking for. I liked this idea, because it doesn’t exist yet, so I thought it would be fine to make a conception of app like this as my bachelor thesis.
Story
The thesis starts with a customer analysis, the aim was to find out how customers behave while shopping, what obstacles are they going through and what their opinion is about charity in general and about donating money to charities. The analysis came up with some really important facts. People visit supermarkets or hypermarkets more than the small groceries. It happends to them that they are looking for some products for a long time and they feel bothered by that. One of the interesting facts was also the one, that people would like to donate more money, if they have the opportunity of such an app. I was not only designing, but also the concept of collaboration with shops was prepared.
Analysis

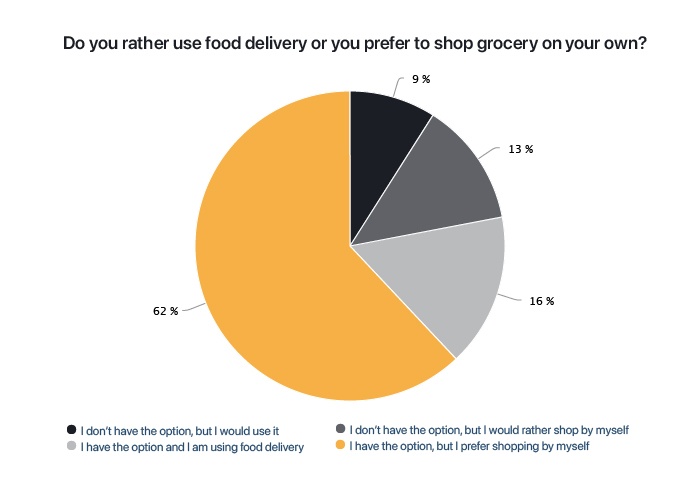
The results show that more than two thirds of customers prefer a personal visit of the store, they like to choose the products themselves, even though most of them have the opportunity to use food delivery services, but they still prefer to shop on their own.

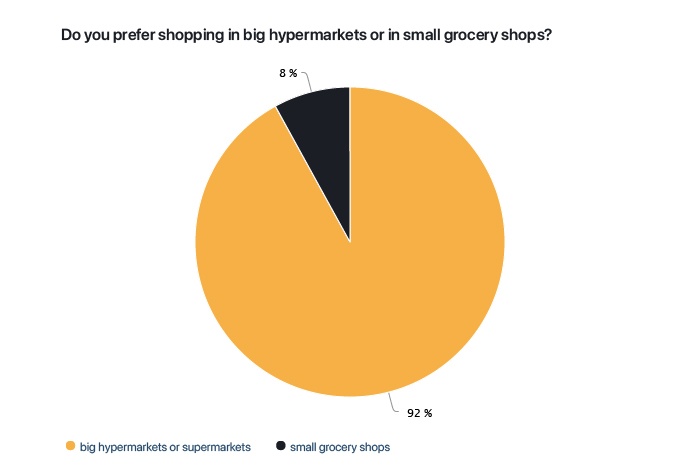
One of the important findings is also that respondents choose mainly supermarkets or hypermarkets, so the application should be ready for cooperation with large shop brands.

More than two thirds of respondents prefer a quick shopping.
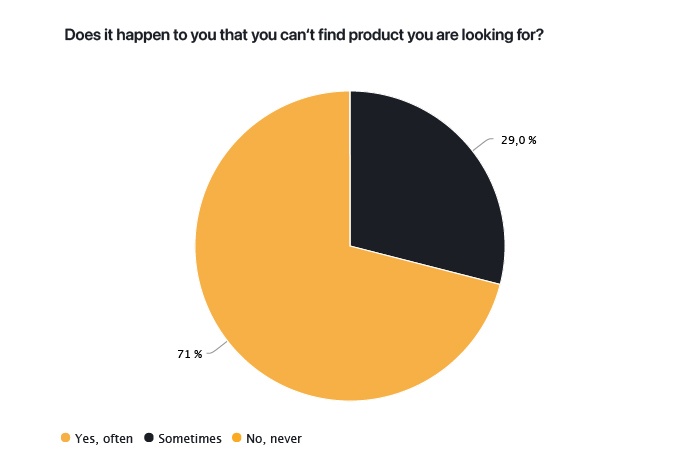
However, every ninth stated that the shopping is more complicated when there is a changed position of the shelves, and everyone experiences, that they can not find what they are looking for. Most respondents said they were bothered by such a situation. As a result, it often happens to shoppers that it is difficult to find the product. Most people would like to shop fast and looking for products for a long time bothers them.
Design Process
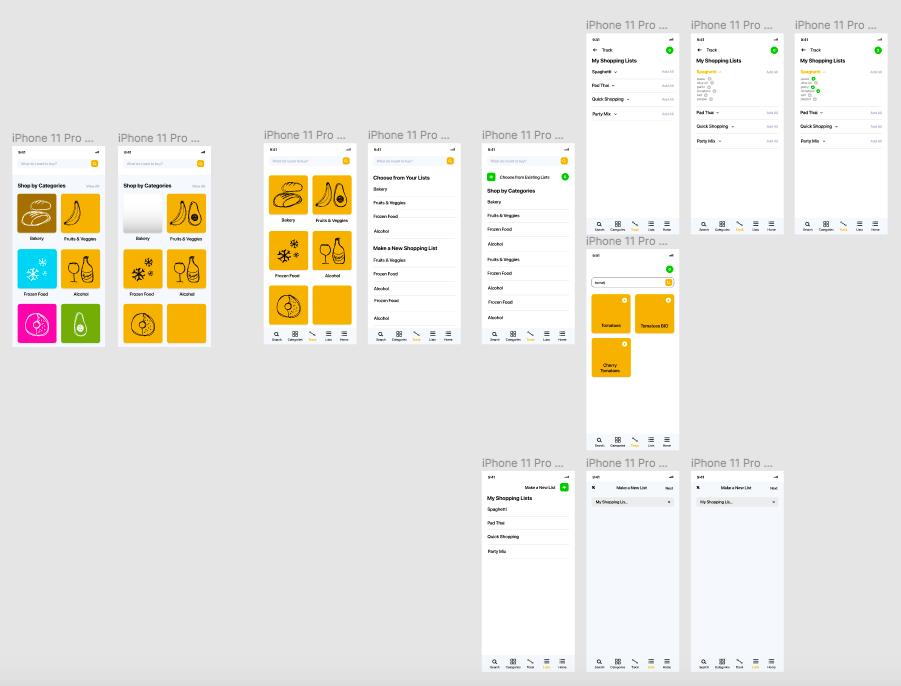
First Designs

Final Design

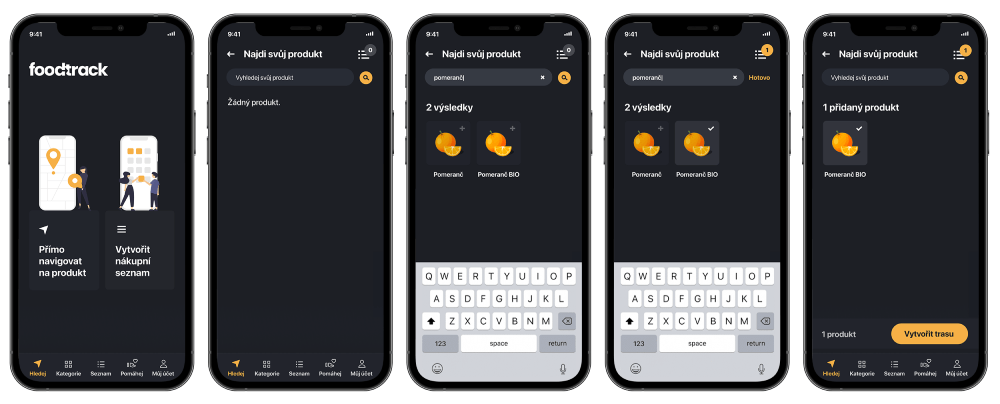
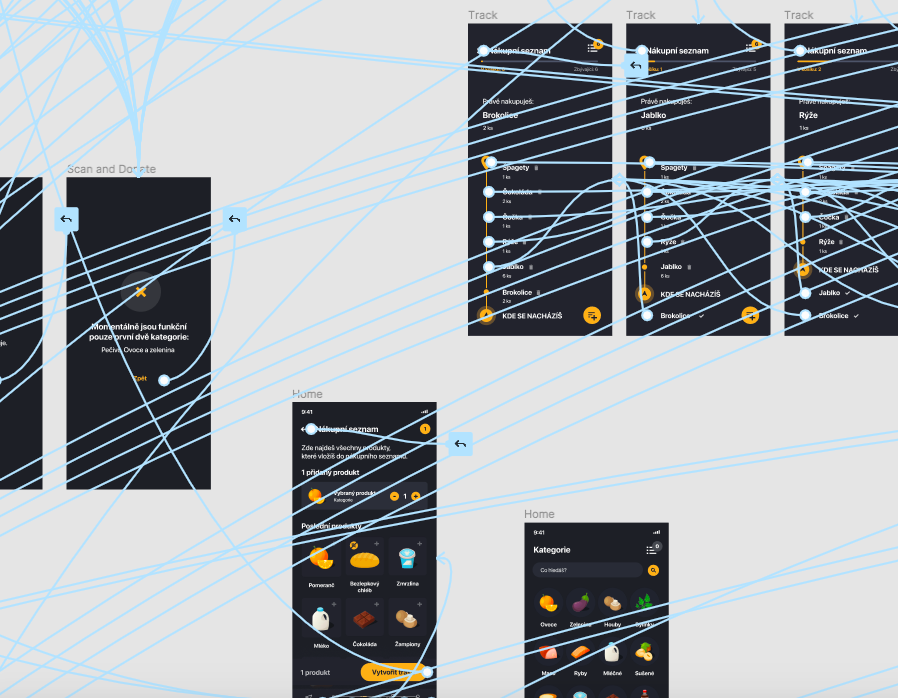
Making List
The user should be able to prepare a shopping ticket from home. But there is also an option, that he is already shopping and can not find something, which he uses the application for.

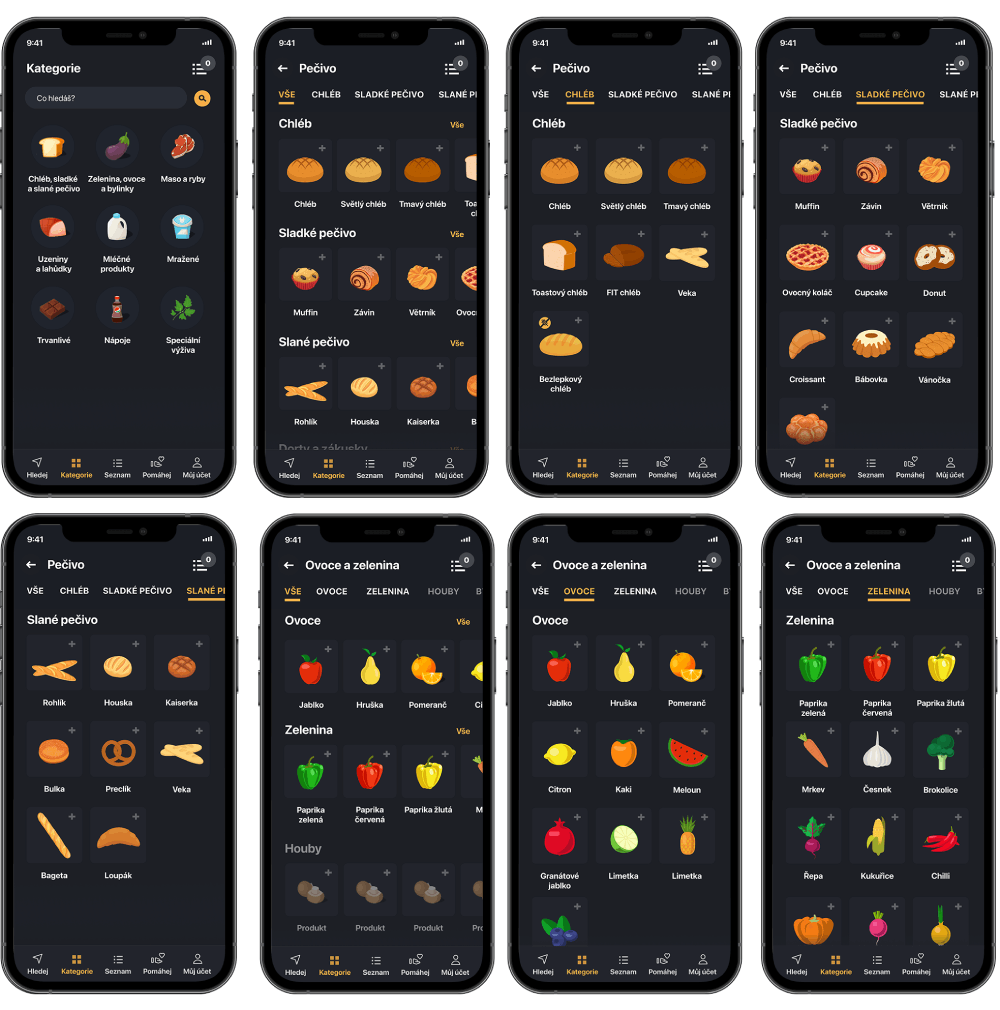
Making List by Categories
Another way to make a shopping list is to search by category and then select items. The user can go through categories and get inspired.

Connecting to the Store
Application automatically connects to Wi-Fi, when the searched product is added.

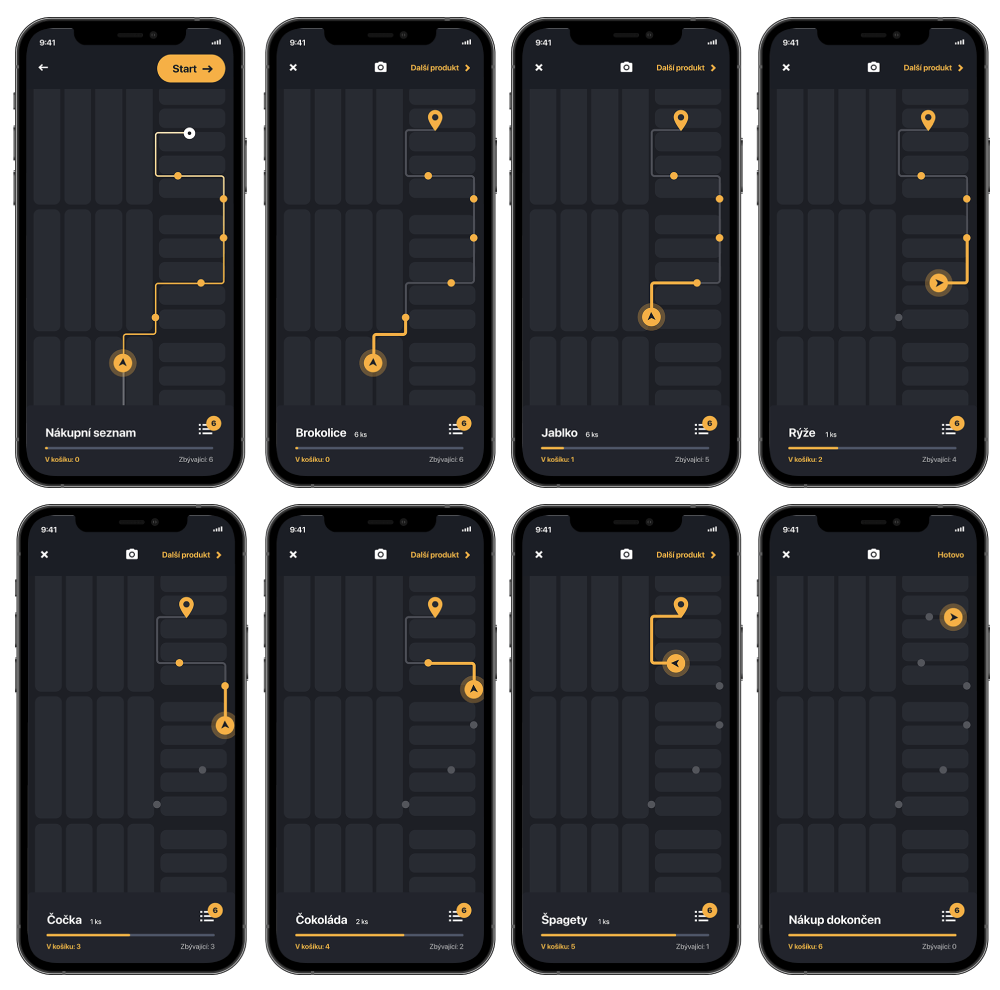
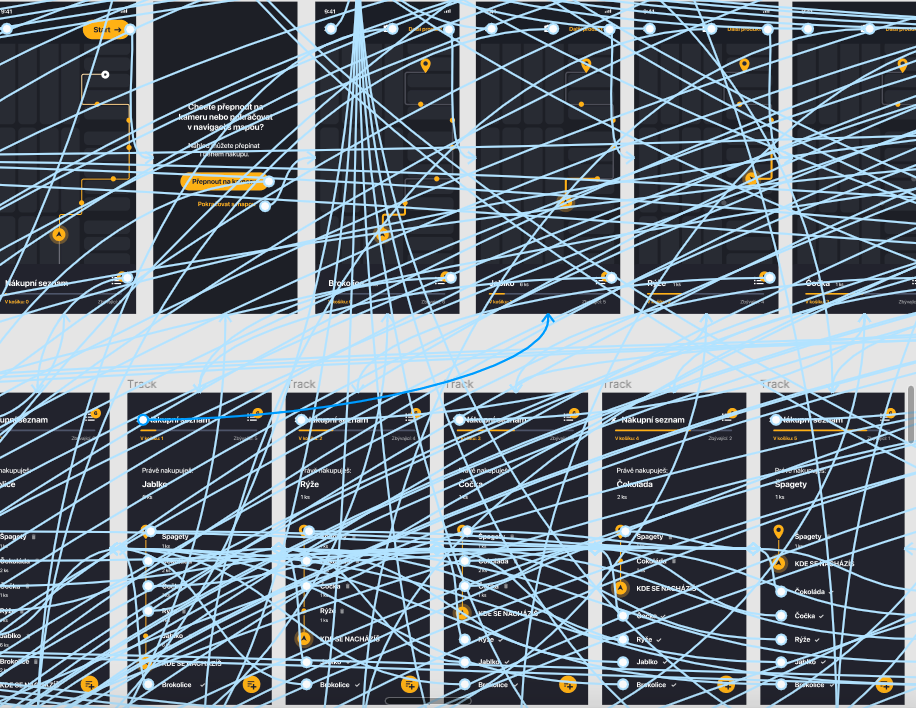
Navigation
The tracking is showed on a map.

Navigation with Camera and Augmented Reality
User has two options, it is possible to be navigated with a camera and augmented reality showing the right trace.

Shopping List
User can enter and edit Shopping list still from the part, where he is already being navigated.

Stop the Navigation
The tracking can be stopped with the possibility of a later return, the unfinished tracking will be saved.

Donating
The application is primarily solving an issue with shopping, but unlike current solutions, it also has an overlap with charitable activities.

Interactive Prototype



Result
The process of making the app was in respect to this analysis and customer’s issues and needs, but also in respect to User Experience and User Interface. The app has two main functions – to navigate and to donate – but also some more minor functions as saving the shopping lists. The result is a completely finished design in light and dark mode, issues situations that can happen were prepared and designed too, and a clickable prototype to try the app out.
The prototype is an interactive show up of an application that I worked on as an important part of my bachelor’s thesis, and thanks to that, user testing could also take place. The prototype is available online at the following web address.